 이동희(east)
이동희(east)
TurboRepo Just-in-Time Packages 적용기 Feat. ModuleResolution

Turborepo의 Internal Packages 관리 방법 중 하나인 Just-in-Time Packages에 대해 알아보고, 실제 적용과정에서 생긴 문제를 해결해나가는 과정을 담았습니다.
 이혁원(bill)
이혁원(bill)
파일 변수 Deep-Dive

파일 변수가 무엇인지 알아보고, 어떻게 활용할 수 있는지 알아봅니다.
 남윤복(kiwi)
남윤복(kiwi)
Next.js 캐싱으로 웹 서버 성능 최적화

Next.js의 Full Route Cache를 적극 활용함으로써, 서버 렌더링에 사용되는 CPU 리소스를 최소화한 경험을 공유합니다.
 송기연(kaki)
송기연(kaki)
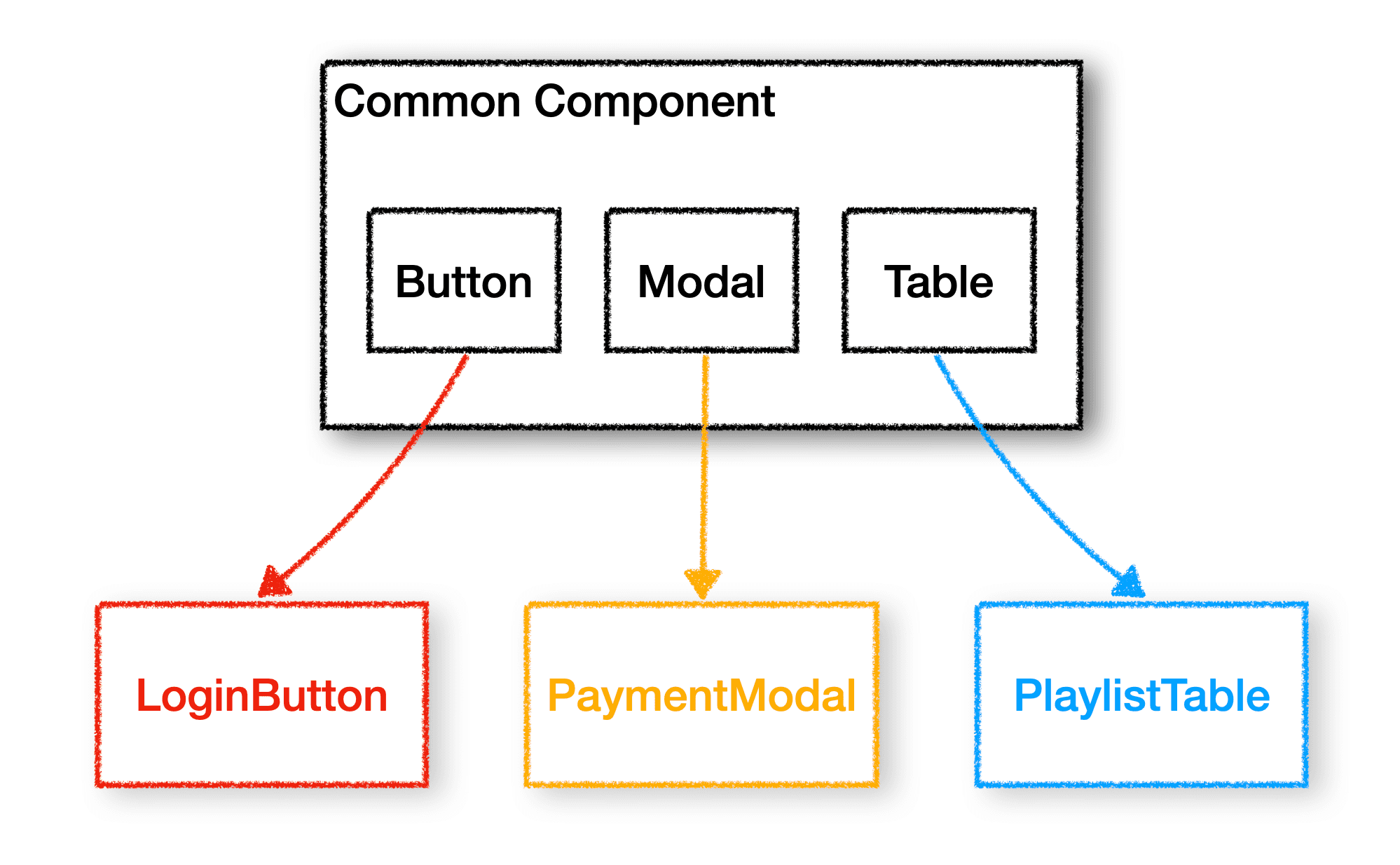
더 가치 있는 공통 컴포넌트 만들기

리액트 공통 컴포넌트를 만들 때 고려하면 좋은 점들의 인사이트를 제공합니다.
 유재석(cloto)
유재석(cloto)
마법소녀 이세계 아이돌 웹툰 런칭! BFF 장애 대응기

유명 버추얼 아이돌 그룹 이세돌의 웹툰 런칭 당시 생긴 장애의 원인을 해결하는 과정을 담았습니다.
 박수빈(cheese)
박수빈(cheese)
BackstopJS 적용 후기 (Visual Regression Test)

글을 시작하기에 앞서 BackstopJS에 대한 설명과 설정 방법이 궁금하신 분들은 시각적 회귀 테스트 BackstopJS 적용하기 (Visual Regression Test)를 확인해 주시면 감사하겠습니다. 이번 글에서는 BackstopJS…
 함성준(kevin)
함성준(kevin)
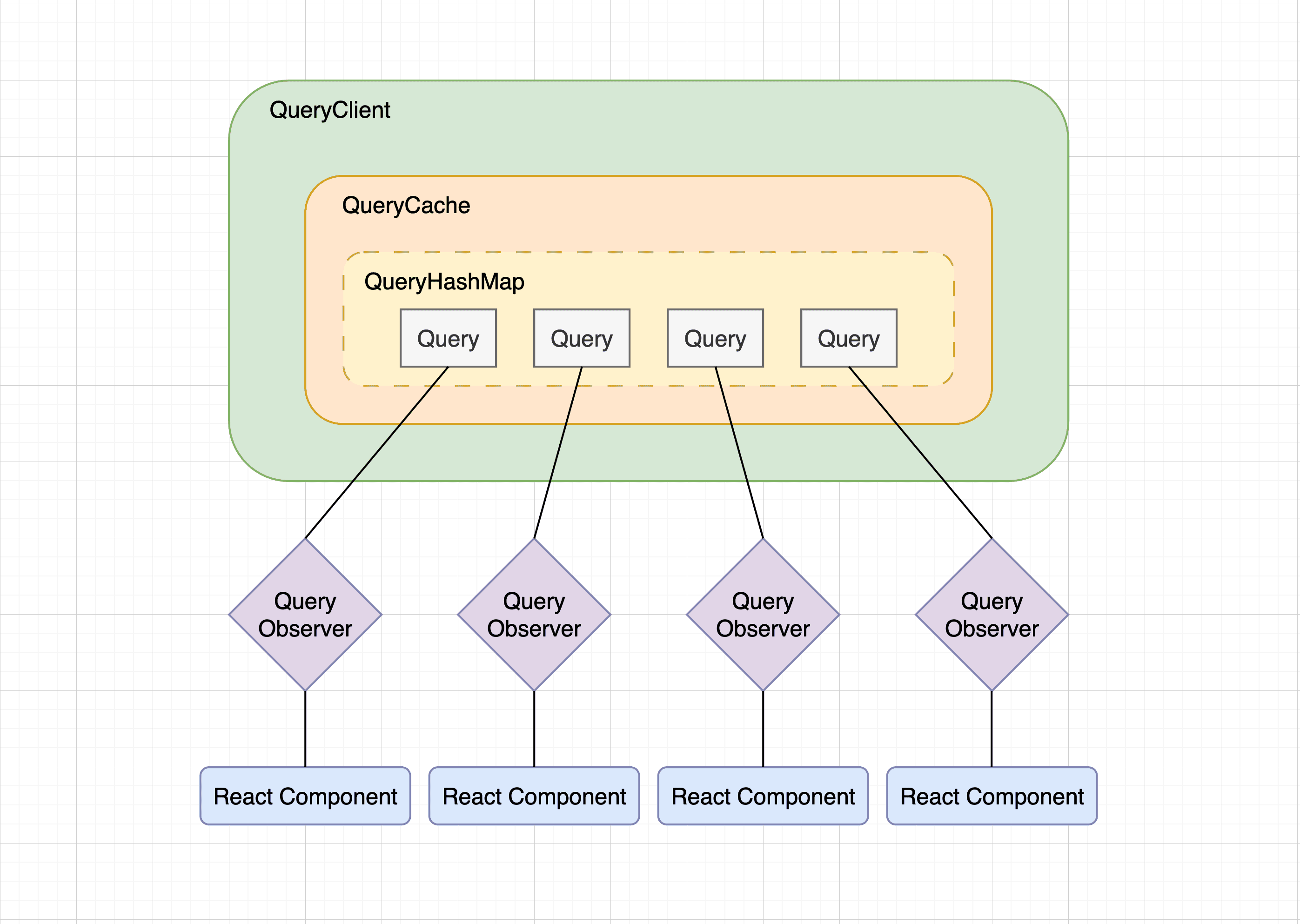
React Query의 구조와 useQuery 실행 흐름 살펴보기

리액트 프런트엔드 프로젝트에서 서버 상태 관리를 위해 React Query…
 서종만(Coze)
서종만(Coze)
사파리, 모바일 환경에서의 트러블슈팅

사파리나 모바일 환경에서 마주할 수 있는 이슈와 해결책을 소개합니다.
 남윤복(kiwi)
남윤복(kiwi)
AWS amplify로 서버리스 웹 애플리케이션 구축하기

프런트엔드 개발자가 어느 날 기똥찬 웹 애플리케이션 아이디어가 떠올랐다면, 제일 먼저 드는 생각은 ’백엔드 개발을 누군가 해줬으면 좋겠다’ 일 겁니다. 그래서 준비했습니다. 서버리스(Serverless)란? AWS amplify 소개 AWS…
 이혁원(bill)
이혁원(bill)
문제 해결을 넘어 - 문제의 근본적인 원인 찾아가기 Part 2

Part 1에 이어서 CORS 에러가 발생하는 근본적인 원인과 그 해결 방법을 찾아봅니다.
KEYWORDS
ALLreactnextjstestcssjavascriptperformancegithub actions컴포넌트htmlssrgraphqltroubleshootingbackstopjsawscorsweb apipwatypescripttailwind상태관리webpackstorybookturborepomonorepojust-in-time packagesmoduleresolutionjitcommoncomponentbffreact-querysafariiosamplifyserverlesscomposite actionjavascript actiontransitionsolidarchitecturesrpocplspispdipchatgptaijestscrollsnapcarousele2emarkdownservice workerrtkredux/toolkitrtk queryseorouterioctwin.macrokakaoentjunioronboardingecmascriptesbuild리팩토링lighthousev8환경변수buildhttphttp2dockerwebworkerimagecanvasthreadbuilderbabelterserswcsuspense비동기12factor