 송기연(kaki)
송기연(kaki)
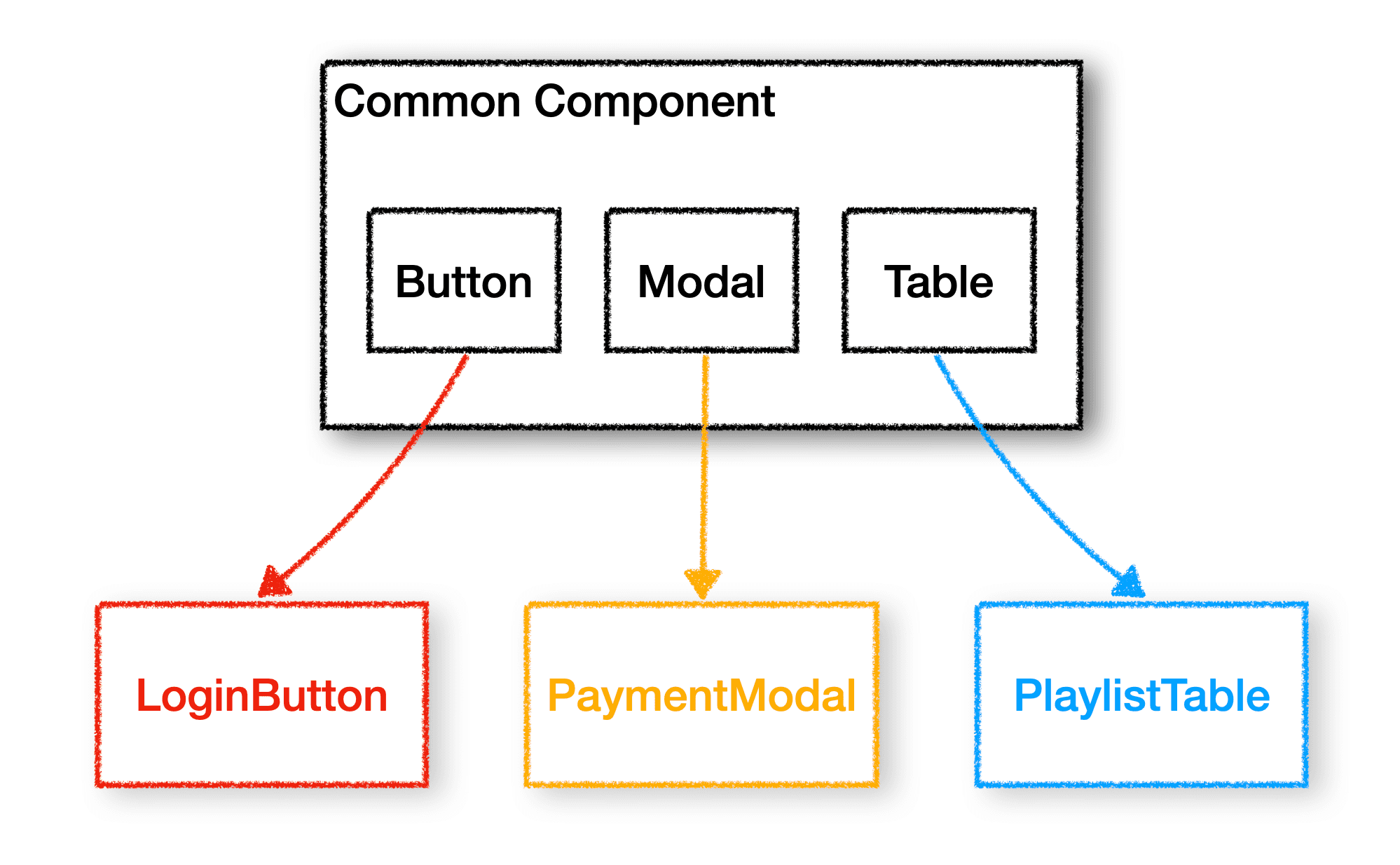
더 가치 있는 공통 컴포넌트 만들기

리액트 공통 컴포넌트를 만들 때 고려하면 좋은 점들의 인사이트를 제공합니다.
 유재석(cloto)
유재석(cloto)
마법소녀 이세계 아이돌 웹툰 런칭! BFF 장애 대응기

유명 버추얼 아이돌 그룹 이세돌의 웹툰 런칭 당시 생긴 장애의 원인을 해결하는 과정을 담았습니다.
 박수빈(cheese)
박수빈(cheese)
BackstopJS 적용 후기 (Visual Regression Test)

글을 시작하기에 앞서 BackstopJS에 대한 설명과 설정 방법이 궁금하신 분들은 시각적 회귀 테스트 BackstopJS 적용하기 (Visual Regression Test)를 확인해 주시면 감사하겠습니다. 이번 글에서는 BackstopJS…
 함성준(kevin)
함성준(kevin)
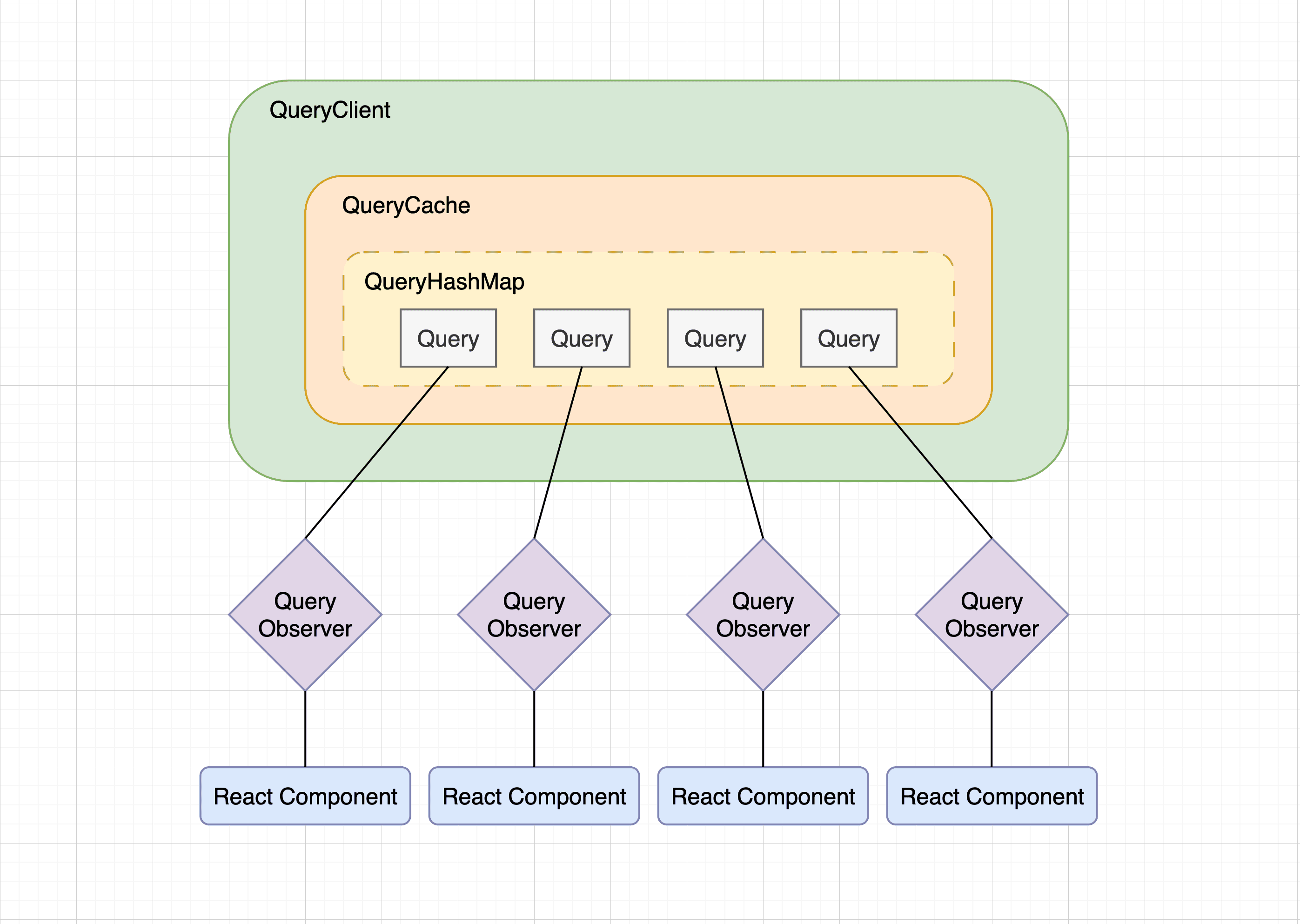
React Query의 구조와 useQuery 실행 흐름 살펴보기

리액트 프런트엔드 프로젝트에서 서버 상태 관리를 위해 React Query…
 서종만(Coze)
서종만(Coze)
사파리, 모바일 환경에서의 트러블슈팅

사파리나 모바일 환경에서 마주할 수 있는 이슈와 해결책을 소개합니다.
 남윤복(kiwi)
남윤복(kiwi)
AWS amplify로 서버리스 웹 애플리케이션 구축하기

프런트엔드 개발자가 어느 날 기똥찬 웹 애플리케이션 아이디어가 떠올랐다면, 제일 먼저 드는 생각은 ’백엔드 개발을 누군가 해줬으면 좋겠다’ 일 겁니다. 그래서 준비했습니다. 서버리스(Serverless)란? AWS amplify 소개 AWS…
 이혁원(bill)
이혁원(bill)
문제 해결을 넘어 - 문제의 근본적인 원인 찾아가기 Part 2

Part 1에 이어서 CORS 에러가 발생하는 근본적인 원인과 그 해결 방법을 찾아봅니다.
 이혁원(bill)
이혁원(bill)
문제 해결을 넘어 - 문제의 근본적인 원인 찾아가기 Part 1

문제를 발견했을 때 그 문제를 단순히 해결하는 것에서 멈추지 않고 문제의 근본적인 원인을 찾아나가는 과정의 한 예시를 공유합니다.
 이동혁(ray)
이동혁(ray)
GitHub Actions - JavaScript action 만들기

Composite action을 JavaScript action으로 바꿔보자
 허동욱(root)
허동욱(root)
View Transitions API

View Transitions API에 대해 들어보신 적 있으신가요? 공개된 지 얼마 안 된 따끈따끈한 신상이라서 아무래도 모르시는 분들이 많을 것 같습니다. 알고 계신 분들도 있겠지만, Nomad Coders 유튜브 채널에도 소개됐던 API…
KEYWORDS
ALLreacttestnextjscssgithub actions컴포넌트javascriptperformancegraphqltroubleshootingbackstopjsawscorsweb apipwatypescripttailwind상태관리webpackstorybookhtmlcommoncomponentbffreact-querysafariiosamplifyserverlesscomposite actionjavascript actiontransitionsolidarchitecturesrpocplspispdipchatgptaijestscrollsnapcarousele2emarkdownservice workerrtkredux/toolkitrtk queryseorouterioctwin.macrokakaoentjunioronboardingecmascriptesbuild리팩토링lighthousev8환경변수buildhttphttp2dockerwebworkerimagecanvasthreadbuilderbabelterserswcsuspense비동기12factor